
إن استخدام الصور في المدونة وضمن المشاركات من الأمور المهمة للتصدر وكسب الزوار، ولكن هناك بعض النصائح التي يجب اتباعها لضمان الاستخدام الأفضل للصور ضمن القالب وهي:
تحويل الصور لصيغة webp
لضمان عدم التأثير السلبي للصور على أداة المدونة وسرعتها وفهرستها ننصحكم بتحويل جميع الصور التي ترغبون بتحميلها على المدونة إلى صيغة webp.
ولهذا الغرض ننصحكم باستخدام الأداة التالي: Squoosh
وننصحكم بأن تقوموا بضبط خيارات التحويل في الأداة بالشكل التالي:

صورة الشعار
أفضل الأبعاد لصورة الشعار
لضمان أفضل عرض لصورة الشعار في أعلى المدونة ننصح باستخدام الأبعاد التالية: 500 للعرض و240 للطول.
تعديل رابط الصورة
بعد أن تقوم بتحميل الشعار الخاص بك، سيكون رابط الصورة بالشكل التالي:
https://blogger.googleusercontent.com/img/a/AVvXsEjPtlDDgR2RlrzZReCiPlRm43XkBEgKXWeBuK3NrWw-xmQ1wiJ73dlBnfbmLtcVq4I2nJ6_E9HM2icgRZlqOgoKjuyZoVW4ZdFm-svyLcs2SvjsynIecc0hlssnIKdhTeBmL8f9UnI3tFKqkJ9aS9fTYpIEjbDaBj8ruAj2ZMEiM8nwbndMNZWRjQk8uw=s250-كود html-
قم بإضافة -rw-e360 إلى نهاية الرابط ليصبح بالشكل التالي:
https://blogger.googleusercontent.com/img/a/AVvXsEjPtlDDgR2RlrzZReCiPlRm43XkBEgKXWeBuK3NrWw-xmQ1wiJ73dlBnfbmLtcVq4I2nJ6_E9HM2icgRZlqOgoKjuyZoVW4ZdFm-svyLcs2SvjsynIecc0hlssnIKdhTeBmL8f9UnI3tFKqkJ9aS9fTYpIEjbDaBj8ruAj2ZMEiM8nwbndMNZWRjQk8uw=s250-rw-e360-كود html-
خطوات تغيير صورة الشعار
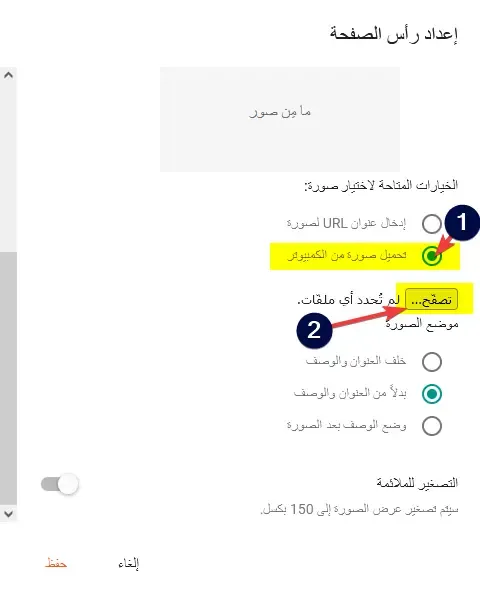
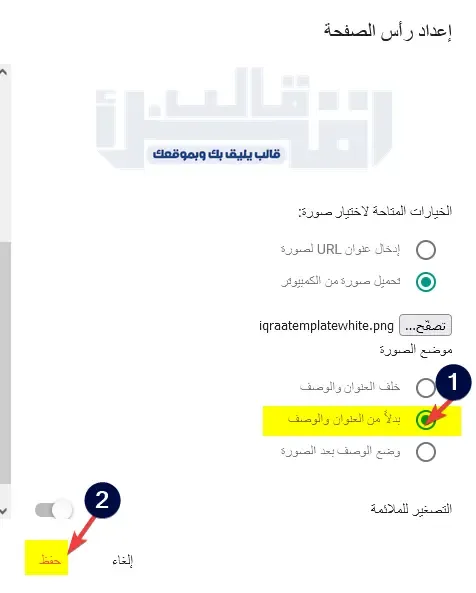
لتغيير صورة شعار قالب اقرأ عليكم باتباع الخطوات التالية وفق الصور:



بعد أن تضغط على زر الحفظ تعود وتضغط على تعديل الأداة مرة ثانية (زر القلم)، لتقوم بتعديل رابط صورة الشعار كما هو مذكور في الأعلى، لاحظ الصورة:

الصور داخل المقال
إضافات لرابط الصورة
بعد تحميل الصورة إلى مشاركة في بلوجر سيكون الكود الخاص به على الشكل التالي:
<img border="0" data-original-height="489" data-original-width="301" height="320" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwPrnjki2OcCmoDaaZ3Cbj17gKP3_dkLoqp0fJMXVZSpyO6bl_t_UopETKvKmN-YtYxh8-qYx-yOZYnDlaVL6zHTy1sIcuOiEM1IvkEIFbXPEEc2Gjl5icnHB0UJ5LUl4q29O6Stn4pIUl873XfkkcQeK2tRnVNU5sYElgzb5AsIt0TAXqPw06ZK2F/s320/convert-image-to-webp.webp" width="197" />-كود html-
هنا بعض التعديلات التي ننصحكم بالقيام بها:
- أن تجعلوا الطول "height" مساوياً للطول في "data-original-height"
- أن تجعلوا العرض "width" مساوياً للعرض في "data-original-width"
- أن تقوموا بتحويل s320 الموجود داخل رابط الصورة إلى s16000-rw-e360
فيصبح الكود على الشكل التالي بعد إجراء التعديلات:
<img border="0" data-original-height="489" data-original-width="301" height="489" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwPrnjki2OcCmoDaaZ3Cbj17gKP3_dkLoqp0fJMXVZSpyO6bl_t_UopETKvKmN-YtYxh8-qYx-yOZYnDlaVL6zHTy1sIcuOiEM1IvkEIFbXPEEc2Gjl5icnHB0UJ5LUl4q29O6Stn4pIUl873XfkkcQeK2tRnVNU5sYElgzb5AsIt0TAXqPw06ZK2F/s16000-rw-e360/convert-image-to-webp.webp" width="301" />-كود html-
أفضل الأبعاد لصورة الغلاف
تم تخصيص صورة الغلاف في قالب اقرأ بالمزيد من الاهتمام، ولضمان أفضل عرض له ننصح باستخدام الأبعاد التالية: 1500x900
وصورة الغلاف هي الصورة الأولى في المقال.
إضافة النص البديل alt ونص العنوان title
ويجب ألا تنسى إضافة النص البديل ونص العنوان إلى أي صورة تقوم بإضافتها إلى مشاركاتك، لأنها ضرورية من أجل سيو الصور.
الصورة البديلة
وطبعاً جميع النصائح التي ذكرناها هنا عن صورة المقال تنطبق أيضاً على رابط صورة الغلاف، وهي:
الأبعاد المناسبة 15000x900
إضافة s16000-rw-e360 لرابط الصورة
وقد تطرقنا لطريقة تغيير الصورة البديلة في مقال آخر، يمكنكم الوصول إليه بالضغط هنا.